Create a project

/rest/v1/organizations/{organization}/projects
{
"name": {
"en": "Example",
"fr": "Exemple"
},
"description": {
"en": "Example project",
"fr": "Projet d'exemple"
},
"mapCrs": "EPSG:32188",
"measurementCrs": "EPSG:32188",
"mapUnit": "METER",
"distanceUnit": "METER",
"displayUnit": "METER",
"initialExtent": null,
"backgroundColor": "#248fb2",
"defaultSelectionColor": "#ffff00",
"defaultLanguage": "en",
"rotation": 0.0,
"tags": [
"Exemple",
"Example"
]
}
Create a spatial data source
The following examples create vector spatial data sources from vector data files that have already been uploaded on JMap Cloud using the File Upload Service. The property fileId is the ID of the file, obtained when uploading it

/rest/v1/organizations/{organization}/spatialdatasources
File (SHP or GeoJSON)
{
"type": "FILE_VECTOR",
"name": "Métro (lignes)",
"description": "Lignes de métro de Montréal",
"fileId": "ab0c347b-5a81-4a78-bb6f-5655d92f0bd0",
"idAttributeName": "route_id",
"crs": "EPSG:4326",
"tags": [
"My tag"
]
}
File (CSV)
The CSV format requires the additional parameters columnX and columnY. Both parameters contain attribute names.
It’s also possible to change the SQL type of attribute(s) with the attributes parameter.
{
"type": "FILE_VECTOR",
"name": "Caméras (Montréal)",
"description": "Caméras de circulation de Montréal",
"fileId": "f59061ee-f304-46fc-a152-b904635015f8",
"idAttributeName": "ID_CAMERA",
"crs": "EPSG:4326",
"params": {
"columnX": "LONGITUDE",
"columnY": "LATITUDE",
"attributes":[
{
"originalName":"ATTRIBUTE_A",
"standardizedName":"ATTRIBUTE_A",
"type":"INTEGER"
},
{
"originalName":"ATTRIBUTE_B",
"standardizedName":"ATTRIBUTE_B",
"type":"DOUBLE"
}
]
},
"tags": [
"My tag"
]
}
File (GML)
The GML format requires the additional parameter layers. This parameter is used to specify which layer(s) to use for this spatial data source.
{
"type": "FILE_VECTOR",
"name": "Lots",
"description": "Lots de cette ville",
"fileId": "82084a4b-ae5a-4ab2-b355-4bb24ccad1d1",
"idAttributeName": "SI0317C",
"crs": "EPSG:32189",
"params": {
"layers": [ "SICADA_LLOT_S" ]
},
"tags": [
"My tag"
]
}
File (FileGeoDatabase)
The FileGeoDatabase format requires the additional parameter layers. This parameter is used to specify which layer(s) to use for this spatial data source.
{
"type": "FILE_VECTOR",
"name": "Lakes",
"description": "Lakes",
"fileId": "cbe96fb2-44ea-431d-8148-6365934c0ab0",
"crs": "EPSG:3857",
"params": {
"layers": [ "Lakes" ]
},
"tags": [
"My tag"
]
}
File (GeoPackage)
The GeoPackage format requires the additional parameter layers. This parameter is used to specify which layer(s) to use for this spatial data source.
{
"type": "FILE_VECTOR",
"name": "Buildings",
"description": "Buildings",
"fileId": "1d87d81d-a892-47ed-9f3f-985b6b300f91",
"crs": "EPSG:3857",
"params": {
"layers": [ "building_0" ]
},
"tags": [
"My tag"
]
}
File (DWG)
The DWG format requires the additional parameter layers. This parameter is used to specify which layer(s) to use for this spatial data source.
{
"type": "FILE_VECTOR",
"name": "Réseau pluvial",
"description": "Réseau pluvial",
"fileId": "1850f4ce-ced0-44fb-b746-d2373db53160",
"idAttributeName": "ID",
"crs": "EPSG:32188",
"params": {
"layers": [ "C-E-SER-EGOUT-PLUV-PUIS" ]
},
"tags": [
"My tag"
]
}
File (DXF)
The DXF format requires the additional parameter layers. This parameter is used to specify which layer(s) to use for this spatial data source.
{
"type": "FILE_VECTOR",
"name": "Réseau pluvial",
"description": "Réseau pluvial",
"fileId": "1850f4ce-ced0-44fb-b746-d2373db53160",
"idAttributeName": "ID",
"crs": "EPSG:32188",
"params": {
"layers": [ "C-E-SER-EGOUT-PLUV-PUIS" ]
},
"tags": [
"My tag"
]
}
File (KML)
The KML format requires the additional parameter layers. This parameter is used to specify which layer(s) to use for this spatial data source.
{
"type": "FILE_VECTOR",
"name": "Cities",
"description": "World cities",
"fileId": "48ea6e84-f5bc-486a-a176-9e7b9d17bffe",
"crs": "EPSG:4326",
"params": {
"layers": [ "KML_Cities" ]
},
"tags": [
"My tag"
]
}
File (MapInfo TAB)
The MapInfo TAB format requires the additional parameter layers. This parameter is used to specify which layer(s) to use for this spatial data source.
{
"type": "FILE_VECTOR",
"name": "Topo",
"fileId": "871c13ef-5018-41f0-9ecc-524d88fa4caa",
"idAttributeName": "FID",
"crs": "EPSG:32188",
"params": {
"layers": [ "topo" ]
},
"tags": [
"Example", "Exemple", "Topo"
]
}
Custom (empty table)
The following example creates a new custom-defined table and a vector spatial data source connected to it. The table model is determined by the attributes property of the request.
{
"type": "CUSTOM",
"name": "Trees",
"description": "Arbres de cette ville",
"idAttributeName": "TREE_ID",
"crs": "EPSG:32188",
"attributes": [
{
"name": "TREE_ID",
"type": "INTEGER"
},
{
"name": "SPECIE",
"type": "INTEGER"
},
{
"name": "DIAMETER",
"type": "DOUBLE"
}
],
"tags": [
"My tag"
]
}
API features
The following example creates a vector spatial data source that connects to an external feature service compatible with the OGC API - Features standard.
{
"type": "API_FEATURES",
"name": "MSC GeoMet - Hydrometric Monitoring Stations",
"idAttributeName": "IDENTIFIER",
"params": {
"landingPageUrl": "https://api.weather.gc.ca",
"collectionId": "hydrometric-stations"
},
"tags": [
"My tag"
]
}
File (Raster)
The following example creates a raster spatial data source from an image file that has already been uploaded using the File Upload Service.
{
"type": "FILE_RASTER",
"name": "Photo",
"description": "Photo 2023",
"tags": [
"My tag"
],
"filesId": [
"49e5cb51-7fa8-4cb0-82df-8b06cd0a6e22",
"d64b6f3d-fc64-4829-b771-699025e8a839"
]
}
WMS / WMTS
The following example creates a WMS spatial data source from a public WMS service.
{
"type": "WMS_WMTS",
"name": "MSC GeoMet",
"description": "The MSC GeoMet platform provides public access to the Meteorological Service of Canada (MSC) and Environment and Climate Change Canada (ECCC) data",
"tags": [
"My tag"
],
"capabilitiesUrl": "https://geo.weather.gc.ca/geomet-climate?service=WMS&version=1.3.0&request=GetCapabilities"
}
Create a layer
The following example creates a layer from the SHP data source example.

/rest/v1/organizations/{organization}/projects/{project}/layers
{
"type": "VECTOR",
"name": {
"en": "Métro (lines)",
"fr": "Métro (lignes)"
},
"description" : {
"fr": "Lignes du Métro de Montréal"
},
"minimumScale": 50000,
"visible": true,
"listed": true,
"spatialDataSourceId": "cee40016-fedb-4c59-a2ff-afc067c1a446",
"tags": [ "Example", "Exemple" ],
"elementType": "LINE",
"attributes": [ "route_id", "agency_id", "route_shor", "route_long", "route_type", "route_url", "route_colo", "route_text" ],
"selectable": true
}
Create a style rule
The following example creates a style rule for the previous layer example. There are 4 "lines" in the Métro system. Each line has a different colour (green, orange, yellow and blue).
- We need to create 4
LINEstyles.
Green

/rest/v1/organizations/{organization}/styles
{
"type": "LINE",
"name": "Green",
"description": "Green line",
"tags": [ "Example", "Exemple" ],
"lineColor": "#00b300",
"lineThickness": 3
}
Orange

/rest/v1/organizations/{organization}/styles
{
"type": "LINE",
"name": "Orange",
"description": "Orange line",
"tags": [ "Example", "Exemple" ],
"lineColor": "#d95700",
"lineThickness": 3
}
Yellow

/rest/v1/organizations/{organization}/styles
{
"type": "LINE",
"name": "Yellow",
"description": "Yellow line",
"tags": [ "Example", "Exemple" ],
"lineColor": "#ffd900",
"lineThickness": 3
}
Blue

/rest/v1/organizations/{organization}/styles
{
"type": "LINE",
"name": "Blue",
"description": "Blue line",
"tags": [ "Example", "Exemple" ],
"lineColor": "#000095",
"lineThickness": 3
}
- Create a style rule with conditions. The lines are identified by the attribute
route_shor. We'll match each value with the correct style.

/rest/v1/organizations/{organization}/projects/{project}/layers/{layer}/style-rules
{
"name": {
"en": "Métro lines",
"fr": "Lignes du Métro"
},
"active": true,
"conditions": [
{
"name": {
"en": "Green (1)",
"fr": "Verte (1)"
},
"criteria": [
{
"attributeName": "route_shor",
"operator": "EQUALS",
"value": 1
}
],
"styleMapScales": [
{
"maximumScale": null,
"minimumScale": null,
"styleId": "b04e6cab-1c94-458e-8afb-548e19117b74"
}
]
},
{
"name": {
"en": "Orange (2)",
"fr": "Orange (2)"
},
"criteria": [
{
"attributeName": "route_shor",
"operator": "EQUALS",
"value": 2
}
],
"styleMapScales": [
{
"maximumScale": null,
"minimumScale": null,
"styleId": "254fc6e7-62b9-4d68-bd11-9e8d40e662ce"
}
]
},
{
"name": {
"en": "Yellow (4)",
"fr": "Jaune (4)"
},
"criteria": [
{
"attributeName": "route_shor",
"operator": "EQUALS",
"value": 4
}
],
"styleMapScales": [
{
"maximumScale": null,
"minimumScale": null,
"styleId": "4c1f5f46-61ef-46b8-9f17-771a45884da2"
}
]
},
{
"name": {
"en": "Blue (5)",
"fr": "Bleu (5)"
},
"criteria": [
{
"attributeName": "route_shor",
"operator": "EQUALS",
"value": 5
}
],
"styleMapScales": [
{
"maximumScale": null,
"minimumScale": null,
"styleId": "25983f85-b379-4a62-a810-ce595b58e6f2"
}
]
}
],
"default": false
}
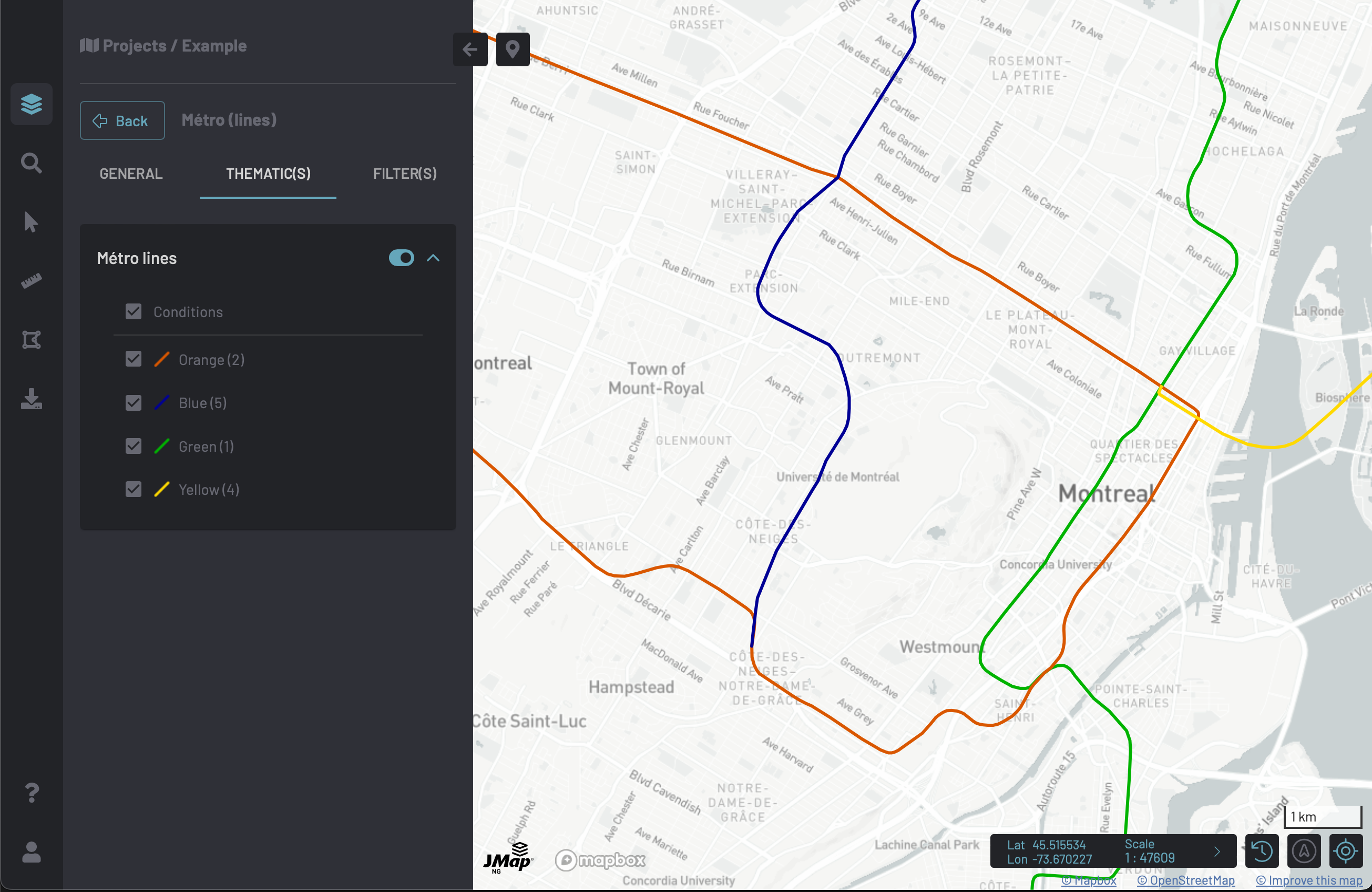
Finally, we get this map when opening the project in JMap NG.